El orden de una aplicación o una página web es una parte muy importante que lleva tiempo y esfuerzo.A continuación les daré unos consejos para que no pierdan la cabeza al ordenar todos los complementos de su página o aplicación.
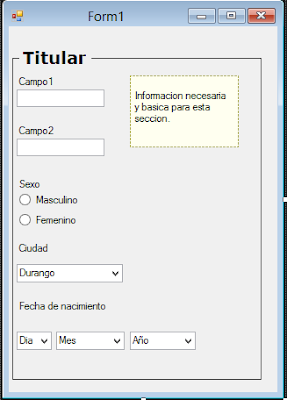
El uso de los campos y las etiquetas
En mi búsqueda encontró que según un estudio el uso de las
etiquetas encima de las cajas de texto y alineadas a la izquierda tiene un gran
beneficio en usabilidad. Así que me pareció un buen consejo
- El tamaño de las cajas de texto y la fuente deben ser
apropiadas a la información insertada.
El tamaño de la fuente de las etiquetas de cada campo debe
ser prominente al indicar la caja de texto y tener un buen tamaño en el
titular de las secciones. El tamaño de las cajas de texto es el elemento objetivo
de todo formulario, deben verse suficiente y ser visualmente espaciosas.
- Tamaño estándar para las cajas de texto al rellenar.
Es aconsejable que utilices un mínimo de tres tamaños para
las cajas de texto ya que utilizar más provocaría una mal vista en el
formulario o se podría ver desordenado.
- Al utilizar radio button o desplegables.
Es necesarios utilizarlos para completar ciertos campo en el
que se ofrece menos de 3 opciones predefinida y utilizar un desplegable cuando
se trate de más de 3 opciones.
Al utilizar radio button o desplegables nos ayudara a que el
usuario nos coloque lo que necesitamos además de que el llenado es más rápido
para el usuario.
- Utilizar un sistema de auto completado para algunos campos.
La idea es que el usuario al ir escribiendo se presente de
manera dinámica un listado de opciones acordes con el texto introducido.
Esto resulta práctico en campos como “ciudad”, “país”,
“estudios”, “oficio”, etc.
Esta es una idea
alternativa al desplegable que agilizará la introducción de datos.
- Tener un formato en
los campos de tipo fecha.
El sistema deberá tener un formato en la sintaxis deseada
(dd/mm/aaaa) y que nunca esta sea elaborada por el usuario, esto para prevenir
errores.
La solución óptima
para este tipo de campos es utilizar 3 desplegables para: día, mes y año.
- Utilizar un sistema de validación de campos.
La validación de corrección de campos debe ser dinámica,
mostrándose fija a la caja de texto y validando o negando lo que se ha rellenado
en el campo.
Esta información la
deberemos mostrar de forma clara y descriptiva haciendo uso de texto,
colores e iconografía.
Campos con una difícil interpretación deberán mostrar ayuda.
La ayuda auxiliar se utilizara una iconografía situada a la
derecha del campo, y mostrando un mensaje cuando se sitúa el cursor encima.
Utilizar colores acorde con la información y sin perder el
estilo del diseño del formulario.
Incluir información de soporte.
En una columna latera paralela al formulario es posible
incluir información sobre el propósito de cada uno de los bloques divididos del
formulario:
Un ejemplo serian los datos personales, datos de pago, etc.
Con esto podemos lograr un tono informativo, además de
soporte de confianza y de persuasión.
- El uso del “(opcional)” o “(obligatorio)” en ciertos
campos.
Esto es una norma, cuando se realizaron más campos obligatorios, deberán identificarse como
“(opcional)” aquellos que sean opcionales ya que no es necesario identificar a
los que son “(obligatorio)” ya que se verá muy torpe.
Y cuando la mayoría sean opcionales se identificaran las
obligatorios.